Cara penggunaan tag input type radio telah kita bahas pada tutorial Belajar HTML Dasar: Cara Membuat Form di HTML (tag form), namun kali ini kita akan mempelajari beberapa atribut penting yang sering digunakan untuk tipe radio ini.
Fungsi tag input type radio dalam Pembuatan Form HTML
Tag input type radio berfungsi untuk membuat tombol radio atau tombol pilihan yang diisi dengan cara memilih dari salah satu tombol radio yang ada. Radio biasa digunakan untuk pilihan yang membatasi user untuk memilih satu dari pilihan yang ada.
Dalam penggunaan radio HTML, kita hanya memerlukan tag input dengan sebuah atribut type radio. Berikut format dasar radio dalam HTML:
<input type="radio"/>Penjelasan radio |
Radio tersebut tidak harus selalu berada di dalam tag form HTML, namun jika menggunakan radio diluar tag form, javascript biasanya digunakan untuk memprosesnya.
Atribut name: Untuk Pemrosesan dan Pembuatan Group radio
Walaupun anda bisa menggunakan radio tanpa atribut name, namun dengan atribut name inilah radio dapat berfungsi dengan semestinya. HTML menggunakan atribut name sebagai penanda bahwa radio tersebut berada di dalam satu group dan hanya dapat dipilih salah satu saja. Berikut adalah cara penulisan tag input type radio dengan atribut name:
<form> <input type="radio" name="nama_radio"/>keterangan radio1 <input type="radio" name="nama_radio"/>keterangan radio2</form> |
Perhatikan bahwa untuk membuat beberapa objek radio menjadi sebuah group, nilai dari atribut name yang digunakan harus sama. Selain itu, persis seperti objek form lainnya, atribut name juga berfungsi sebagai penanda nama untuk memproses hasil pilihan form ke dalam web server (misalnya dengan PHP).
Atribut value: Sebagai Nilai Untuk Pemrosesan radio
Atribut value untuk radio berguna pada saat pemrosesan form oleh web server. Misalnya dalam bahasa pemograman PHP, nilai dari value inilah yang akan diproses. Anda bebas mengisinya dengan nilai apapun, namun akan lebih memudahkan jika diisi dengan fungsi dari radio itu sendiri.
Berikut contoh penggunaan atribut value:
<form> <input type="radio" name="nama_radio" value="isi_radio1"/>keterangan radio1 <input type="radio" name="nama_radio" value="isi_radio2"/>keterangan radio2</form> |
Atribut Checked: Cara Menandai Pilihan radio
Atribut checked digunakan untuk menandai dipilih atau tidaknya radio tersebut. Satu-satunya nilai dari atribut checked ini adalah checked, sehingga penulisannya menjadi: checked = "checked". Berikut contoh penulisan dasar atribut checked radio:
<form> <input type="radio" name="nama_radio" value="isi_radio1"/>keterangan radio1 <input type="radio" name="nama_radio" value="isi_radio2" checked="checked"/>keterangan radio2</form> |
Jika anda menjalankan kode diatas, maka pada saat halaman tampil pertama kali, kotak isian radio yang kedua akan langsung terpilih. Hal ini bisa digunakan sebagai isian defaut untuk form anda.
Atribut disabled: Menonaktifkan tag input type radio
Atribut disabled digunakan untuk membuat radio tidak bisa digunakan. Penggunaan atribut ini biasanya di kombinasikan dengan javascript agar berfungsi maksimal. Misalkan sebuah radio hanya dapat diisi ketika user telah mengisi form diatasnya.
Atribut disabled ini hanya memiliki 1 nilai, yaitu dirinya sendiri, yang ditulis dengan disabled="disabled" Berikut contoh penulisannya:
<form> <input type="radio" name="nama_radio" disabled="disabled"/>keterangan radio1</form> |
Atribut disabled akan membuat radio berwarna abu-abu dan memberikan tampilan kepada user bahwa radio tersebut tidak bisa digunakan.
Atribut id dan class: CSS dan Javascript
Selain atribut type, value, checked dan disabled, kita juga bisa menggunakan atribut umum seperti id dan class dalam tag input type radio. Tag id dan class akan dibutuhkan untuk pemograman HTML menggunakan Javascript dan CSS.
Cara Penggunaan tag input type radio dalam form HTML
Untuk merangkum penggunaan Tag Input type="radio" beserta atribut-atributnya, saya akan membuat contoh kode HTML untuk semua atribut yang telah kita pelajari:
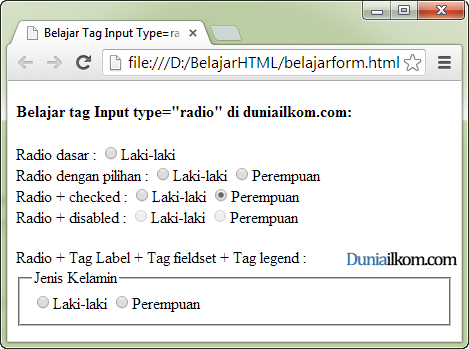
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html><html><head> <title>Belajar Tag Input Type=radio HTML</title></head><body> <h4>Belajar tag Input type="radio" di duniailkom.com:</h4> <form> Radio dasar : <input type="radio" name="jenis_kelamin1" value="Laki-laki"/>Laki-laki <br /> Radio dengan pilihan : <input type="radio" name="jenis_kelamin2" value="Laki-laki"/>Laki-laki <input type="radio" name="jenis_kelamin2" value="Perempuan"/>Perempuan <br /> Radio + checked : <input type="radio" name="jenis_kelamin3" value="Laki-laki"/>Laki-laki <input type="radio" name="jenis_kelamin3" value="Perempuan" checked="checked"/>Perempuan <br /> Radio + disabled : <input type="radio" name="jenis_kelamin4" value="Laki-laki" disabled="disabled"/>Laki-laki <input type="radio" name="jenis_kelamin4" value="Perempuan" disabled="disabled"/>Perempuan <br /> <br /> Radio + Tag Label + Tag fieldset + Tag legend : <fieldset> <legend>Jenis Kelamin</legend> <label> <input type="radio" name="jenis_kelamin5" value="Laki-laki"/>Laki-laki </label> <label> <input type="radio" name="jenis_kelamin5" value="Perempuan"/>Perempuan </label> </fieldset> </form></body></html> |
Jika anda perhatikan, pada setiap contoh saya memberikan atribut name yang berubah-ubah dari jenis_kelamin1 sampai dengan jenis_kelamin5, hal ini agar masing-masing radio dianggap sebagai contoh yang terpisah.
Pada contoh terakhir saya menggunakan tag label, tag fieldset dan tag legend yang telah kita pelajari pada tutorial form HTML: Fungsi dan Cara Penggunaan Tag Fieldset dan Tag Legend untuk menambah struktur dan mempercantik tampilan form.
Tag input type radio yang telah kita pelajari dalam Tutorial Form HTML: Fungsi dan Cara Penggunaan Tag Input Type Radio ini cocok digunakan untuk objek form yang membutuhkan user untuk memilih hanya satu diantara pilihan yang ada.
Selanjutnya kita akan membahas tag input tipe file yang digunakan untuk upload data.
sumber Fungsi dan Cara Penggunaan tag input type radio Form HTML | Duniailkom